Core Web Vitals (CWV) optimization is vital for improving website performance, user experience, and SEO rankings. By focusing on metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), websites can enhance loading speed, interactivity, and visual stability. Using tools like Google PageSpeed Insights, GTmetrix, and WebPageTest, developers identify bottlenecks and implement optimizations such as image compression, code minification, browser caching, and CDN implementation to reduce page load times. Faster loading times lead to improved user engagement, reduced bounce rates, higher search rankings, and better mobile experiences. Regular monitoring and adjustments using tools like Google Search Console ensure sustained optimization.
In today’s digital landscape, site speed is a powerful driver of user experience and search engine optimization (SEO). With 53% of users leaving slow-loading sites within three seconds, optimizing for Core Web Vitals becomes paramount. This article guides you through the essential steps to enhance your website’s performance. We’ll explore how Core Web Vitals impact SEO, uncover bottlenecks using analysis tools, and delve into techniques to optimize page load times while improving user experience and addressing technical SEO considerations for accelerated pages.
Understanding Core Web Vitals and Their Impact on SEO

Core Web Vitals (CWV) are a set of metrics that measure user experience on a webpage, focusing on loading speed, interactivity, and visual stability. These vitals include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). They play a significant role in SEO as search engines prioritize delivering fast, responsive, and reliable websites to users. Optimizing CWV can lead to better rankings, increased user engagement, and reduced bounce rates.
For instance, LCP measures the time it takes for the main content of a page to load, while FID assesses the speed at which a page responds to user interactions. CLS, on the other hand, looks at how much elements on a page move or change as the layout adjusts. By addressing these Core Web Vitals through optimization techniques like image compression, code minification, and lazy loading, website owners can significantly enhance their site’s performance and user satisfaction, ultimately boosting their search engine rankings.
Identifying Bottlenecks: Tools for Site Speed Analysis

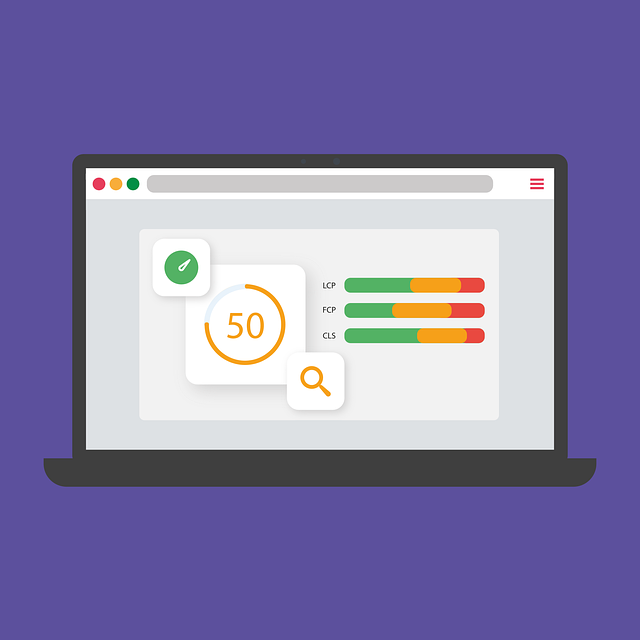
Identifying bottlenecks in your website’s performance is a crucial step in optimizing for Core Web Vitals, which are key metrics for user experience and search engine rankings. There are several tools available to aid in this analysis. These include Google PageSpeed Insights, GTmetrix, Pingdom, and WebPageTest. Each tool provides insights into various aspects of your site’s loading performance, such as first contentful paint (FCP), largest contentful paint (LCP), and cumulative layout shift (CLS).
These tools offer detailed reports that break down the performance issues, suggesting improvements for both the front-end and back-end. By using them, you can pinpoint exact areas of your site that are slowing it down—whether it’s excessive JavaScript code, slow server response times, or inefficient image compression. Armed with this knowledge, developers can implement targeted optimizations to enhance page speed, ultimately contributing to better user experience and search engine visibility.
Optimizing Page Load Times: Techniques and Strategies

Optimizing page load times is a crucial aspect of SEO site speed enhancement, focusing on delivering fast and efficient user experiences. This involves employing various techniques to reduce the time it takes for web pages to fully load. One effective strategy is leveraging Core Web Vitals Optimization. These vital metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By optimizing these elements, you can ensure that your website’s content renders quickly, interactions are snappier, and users aren’t left waiting.
Implementing image compression, leveraging browser caching, minifying HTML, CSS, and JavaScript files, as well as utilizing a Content Delivery Network (CDN) are all proven methods to speed up page load times. Additionally, optimizing server response times, compressing HTTP requests, and reducing redirect chains can significantly contribute to faster loading web pages. These strategies collectively enhance user engagement, search engine rankings, and overall website performance.
Enhancing User Experience Through Speed Improvements

Improving website speed is a powerful strategy to enhance user experience and drive better search engine rankings. When a site loads quickly, visitors are more likely to stay longer, browse more pages, and interact with content. This behavior signals to search engines that the site provides a positive user experience, which can lead to higher placement in search results. Core Web Vitals Optimization is a key aspect of this process, focusing on metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By optimizing these core web vital elements, websites can reduce loading times, improve responsiveness, and create a seamless browsing experience for users.
Faster sites also benefit from reduced bounce rates, as visitors are more inclined to explore further, resulting in increased engagement and potential conversions. Search engines recognize this user behavior and consider it as a positive signal when determining site quality and relevance. Additionally, improved speed can enhance mobile user experiences, given the growing number of users accessing websites via smartphones, making it an indispensable factor in today’s digital landscape.
Technical SEO Considerations for Accelerated Pages

In the realm of SEO site speed optimization, Technical SEO considerations play a pivotal role in achieving accelerated page performance. At the heart of this strategy lies Core Web Vitals Optimization, which focuses on user experience metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These vital signs help search engines understand the loading speed and stability of a web page, directly impacting its ranking potential.
By addressing technical aspects such as server response time, efficient coding practices, image optimization, and leveraging browser caching, websites can significantly enhance their load speeds. Such optimizations not only contribute to improved Core Web Vitals but also ensure smoother navigation and reduced bounce rates for visitors, creating a positive feedback loop that reinforces both user satisfaction and search engine rankings.
Continuous Monitoring and Refinement for Optimal Performance

Maintaining optimal site speed is an ongoing process that requires continuous monitoring and refinement. Tools like Google Search Console and PageSpeed Insights can help identify performance bottlenecks and areas for improvement. Regularly checking Core Web Vitals, which measure user experience metrics such as load time, interactivity, and stability, is crucial in optimizing your website’s performance.
By setting up automated alerts and regularly reviewing the data, you can promptly address any issues that arise. This proactive approach ensures that your site remains fast, ensuring visitors have a seamless experience. Continuously refining your site speed strategy, based on real-time data and user feedback, allows for constant optimization and keeps your website ahead of the curve in terms of search engine rankings and user satisfaction.
