This text emphasizes the significance of Core Web Vitals Optimization powered by structured data, particularly using Schema.org markup. It highlights that implementing structured data improves search engine visibility and user experience by providing clear signals about webpage dynamics like page load time, interactivity, and visual stability. Key strategies include optimizing for KPIs like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), minimizing HTTP requests, leveraging caching, and responsive design across devices. Effective structured data strategies lead to faster loading times, improved user satisfaction, higher search rankings, click-through rates, extended user sessions, and increased conversion rates. Real-time tracking through analytics platforms and developer tools ensures continuous optimization for better performance and SEO.
In today’s digital landscape, Structured Data Strategies are essential for optimizing Core Web Vitals and enhancing search engine visibility. This comprehensive guide explores key components of structured data implementation, focusing on its role in improving critical metrics like page load time, user experience, and search result rankings. By understanding the intricacies of schema markup, tracking relevant KPIs, and adopting best practices, websites can harness the power of structured data to drive significant improvements in Core Web Vitals Optimization.
Understanding Structured Data Strategies for Core Web Vitals Optimization

Understanding Structured Data Strategies for Core Web Vitals Optimization is paramount in today’s digital landscape. Structured data, essentially a standardized way to organize and present information, plays a pivotal role in enhancing how search engines interpret and display web content. By leveraging structured data, websites can provide clear signals to search engines about their content, leading to improved visibility and performance on key metrics like Core Web Vitals.
Core Web Vitals Optimization focuses on user experience aspects such as page load time, interactivity, and visual stability. Structured data helps in documenting these critical attributes through markup languages like Schema.org. This structured representation enables search engines to better understand the dynamic elements of a webpage, ensuring that performance metrics accurately reflect the user’s actual experience. As a result, optimized structured data can directly impact a website’s ranking and click-through rates, ultimately driving more meaningful traffic.
The Role of Schema Markup in Enhancing Search Engine Visibility

Schema markup plays a pivotal role in enhancing search engine visibility, providing search engines with critical information about your website’s content. By using structured data, such as Schema Markup, you enable search engines to better understand and interpret your web pages, resulting in improved rankings and increased click-through rates. This is particularly important for optimizing Core Web Vitals, which include metrics like load time, interactivity, and stability – all key factors that impact user experience and search engine algorithms.
Schema Markup enriches the search results with structured information, making your website stand out among competitors. It acts as a bridge between your content and search engines’ understanding of that content, ensuring that relevant data is displayed in rich snippets or knowledge graphs. This not only boosts visibility but also encourages users to click through, driving more traffic to your site and ultimately contributing to better SEO performance.
Key Performance Indicators (KPIs) to Track for Core Web Vitals

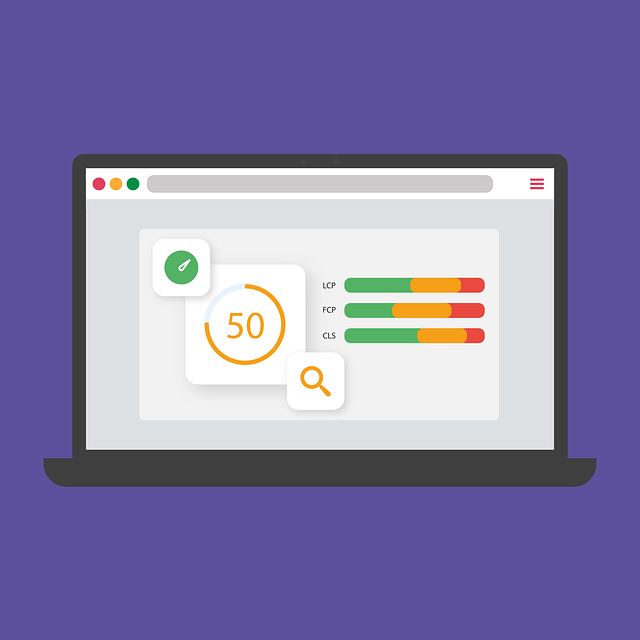
When implementing Core Web Vitals Optimization, tracking specific Key Performance Indicators (KPIs) is crucial to measure success and identify areas for improvement. KPIs related to Core Web Vitals should focus on user experience metrics that reflect the loading speed, interactivity, and visual stability of a website. One key KPI is Largest Contentful Paint (LCP), which measures the time it takes for the main content of a page to load. A well-optimized site aims for LCP times below 2.5 seconds.
Another crucial metric is First Input Delay (FID), indicating the latency between a user’s interaction and the browser’s response. Optimizing FID involves minimizing server response times and leveraging asynchronous code loading. Lastly, Cumulative Layout Shift (CLS) quantifies unexpected layout shifts that occur after content has initially loaded, affecting user trust and engagement. Tracking these KPIs allows web developers to fine-tune their strategies, ensuring a seamless user experience as intended by the Core Web Vitals optimization efforts.
Best Practices for Implementing Structured Data on Your Website

Implementing structured data on your website is a powerful way to enhance its online presence and improve user experience, ultimately driving better search engine rankings. Start by identifying key entities and relationships within your content – products, services, people, or locations – and assign these with relevant schema markup. Use standardized vocabulary like Schema.org to ensure your structured data is easily understandable by search engines.
Prioritize core web vitals optimization in your structured data strategy. Ensure fast page loading times, interactive elements, and stable layouts as these are critical factors in user satisfaction and search engine algorithms. Regularly audit and update your structured data to reflect changes on your site, keeping search engines informed about your content’s freshness and relevance.
Optimizing Page Load Time: A Crucial Core Web Vital

Optimizing page load time is a critical component of Core Web Vitals Optimization, playing a significant role in enhancing user experience and search engine rankings. Every second counts when it comes to keeping visitors engaged and reducing bounce rates. By implementing strategies such as minimizing HTTP requests, leveraging browser caching, compressing images, and optimizing CSS and JavaScript files, websites can drastically improve their loading speeds. These techniques not only benefit users but also signal to search engines that the site is efficient and reliable.
Core Web Vitals, which include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), provide a framework for measuring these performance metrics. Focusing on these vital signs ensures that your website not only loads quickly but also remains stable and responsive throughout the user journey. This, in turn, can lead to improved search engine optimization (SEO) rankings, higher engagement rates, and ultimately, better business outcomes.
Improving User Experience with Interactivity and Responsiveness

In today’s digital landscape, a user-centric approach is paramount for businesses aiming to excel online. One of the most effective ways to enhance user experience is by prioritizing interactivity and responsiveness in website design. By implementing strategies that encourage user engagement, such as interactive elements, dynamic content loading, and seamless navigation, websites can capture and retain visitors’ attention more effectively. Core Web Vitals Optimization plays a crucial role here, focusing on metrics like load time, interactivity, and stability to ensure users have a positive experience.
Responsive design, tailored for various devices and screen sizes, ensures that no user is left behind. Interactive features like real-time data updates, personalized recommendations, and user feedback mechanisms not only improve engagement but also foster a sense of community. These strategies directly contribute to better Core Web Vitals scores, making websites faster, more responsive, and capable of providing a seamless experience across all platforms, ultimately leading to higher user satisfaction and conversion rates.
Leveraging Structured Data for Enhanced Search Results

In today’s digital landscape, structured data plays a pivotal role in enhancing online visibility and user experiences. By implementing robust structured data strategies, businesses can significantly improve their search engine rankings and attract more relevant traffic. Structured data provides search engines with clear, organized information about web pages, allowing them to understand the context and intent behind content. This, in turn, leads to more accurate and personalized search results, catering to users’ specific needs.
Leveraging structured data, especially through Core Web Vitals Optimization, enables websites to stand out in a crowded digital arena. It ensures that critical page elements, such as content, visuals, and interactive components, load quickly, display consistently across devices, and provide a seamless user experience. Search engines prioritize these optimized pages, rewarding them with higher rankings and increased visibility in search results. As a result, businesses can expect improved click-through rates, longer user sessions, and better conversion rates, ultimately driving more valuable traffic to their websites.
Measuring Success: Tools and Techniques for Monitoring Core Web Vitals

Measuring Success: Tools and Techniques for Monitoring Core Web Vitals
In the pursuit of optimal website performance, Core Web Vitals (CWV) optimization stands as a cornerstone strategy. CWV, encompassing metrics like load time, interactivity, and visual stability, directly impact user experience and search engine rankings. To gauge success effectively, web developers must employ robust monitoring tools tailored for these vital indicators.
Leveraging advanced analytics platforms and browser developer tools offers a comprehensive view of CWV performance. These tools provide real-time data on page load times, allow for interactivity testing, and identify visual layout shifts. By setting baselines and defining acceptable thresholds, developers can track improvements over time, ensuring their strategies are effective in enhancing website speed, responsiveness, and overall usability, thereby driving better search engine optimization (SEO) outcomes.
