Responsive Web Design (RWD) is a modern approach ensuring websites adapt seamlessly to diverse devices and screen sizes, providing an optimal user experience. It uses flexible layouts, images, and CSS media queries, enhancing accessibility, user-friendliness, and visual appeal. RWD is crucial for businesses aiming for strong online presence, boosting SEO rankings, conversion rates, and profitability. Key components include robust layout designs, high-quality optimized images, scalable typography, and mobile-first approaches. Best practices involve flexible grids, relative units, media queries, and setting image maximum width to 100%. By delivering consistent user experience (UX) across platforms, RWD helps businesses elevate user satisfaction and improve KPIs. Analytics tools like Google Analytics are essential for measuring RWD success, allowing optimizations based on data for enhanced engagement and competitiveness in the digital era.
In today’s digital era, a robust online presence is non-negotiable for modern businesses. At the forefront of this evolution stands Responsive Web Design (RWD), an indispensable approach ensuring seamless user experiences across diverse devices and screen sizes. This comprehensive guide delves into the fundamentals of RWD, highlighting its significance in fostering business growth. We explore key components, best practices, technical intricacies, testing methods, and success metrics, empowering businesses to harness the full potential of responsive design.
Understanding Responsive Web Design: The Basics

Responsive web design is a fundamental concept in modern website development, ensuring that digital spaces adapt seamlessly to various devices and screen sizes. It goes beyond the traditional approach of creating separate websites for desktops, tablets, and mobile phones. Instead, it utilizes flexible layouts, images, and CSS media queries to provide an optimal viewing experience regardless of the user’s hardware.
At its core, responsive design aims to make websites accessible, user-friendly, and visually appealing across a wide range of platforms. This adaptability is crucial in today’s digital landscape where users often switch between devices during their online interactions. By embracing responsive web design, businesses can cater to diverse audiences, enhance user engagement, and ultimately drive better conversion rates.
Why is Responsive Design Crucial for Modern Businesses?

In today’s digital era, having a robust online presence is no longer an option but a necessity for modern businesses. This includes ensuring that their websites adapt seamlessly to various devices and screen sizes, which is where Responsive Web Design (RWD) plays a pivotal role. RWD addresses the ever-growing demand from users who access the internet through smartphones, tablets, and desktops, each with unique display characteristics.
A responsive design means a website automatically adjusts its layout, images, and content to provide an optimal viewing experience regardless of the user’s device. This is crucial as it boosts user satisfaction, improves engagement, and enhances search engine optimization (SEO) rankings. By adopting RWD, businesses can expect higher conversion rates, reduced bounce rates, and better accessibility, ultimately contributing to increased profitability and a stronger online brand presence.
Key Components of a Successful Responsive Website

A successful responsive website is more than just a pretty face; it’s a seamless fusion of aesthetics and functionality, tailored to every device and screen size. The key components that drive this success are multiple. Firstly, a robust and flexible layout design ensures that content adapts gracefully across desktops, tablets, and mobile phones, maintaining legibility and usability. This involves using relative sizing, flexible grids, and media queries to create a dynamic layout that responds to the user’s interaction.
Secondly, high-quality, optimized images play a crucial role in responsive web design. These visual elements must be compressed effectively to reduce loading times without compromising quality, enhancing the overall user experience. Additionally, a well-curated color palette and typography selection that escalates or deescalates appropriately across devices further contributes to a visually appealing and readable website. These components work in harmony to deliver a consistent, engaging online presence, fostering stronger connections with users regardless of their preferred platform.
Best Practices for Creating Visually Appealing Responsive Layouts

Creating visually appealing responsive layouts involves a blend of design aesthetics and technical precision. A best practice approach should prioritize mobile-first design, ensuring that the website’s essential content and functionality are optimized for smaller screens first. This method not only enhances user experience on smartphones but also positively impacts overall site performance, reducing load times.
Use of flexible grids, relative units like percentages, and media queries is crucial. Grids allow content to adjust seamlessly across devices while percentages ensure elements maintain their proportional relationship. Media queries, triggered at specific breakpoints, enable dynamic changes in layout, font size, and other styles based on the user’s screen dimensions. Additionally, keeping images responsive by using max-width: 100% ensures fast loading times and maintains image quality across various screens.
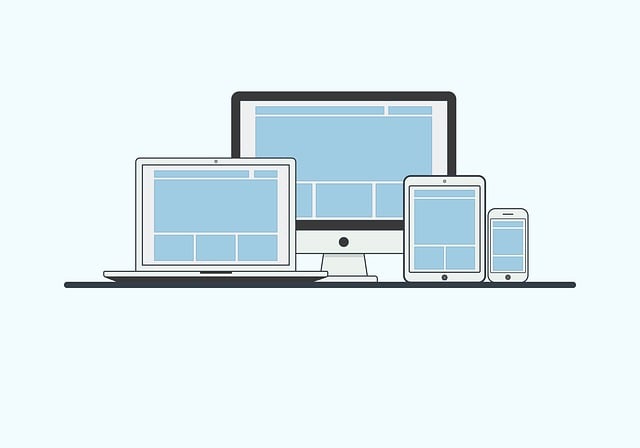
Optimizing User Experience on Different Devices

In today’s digital era, users access information and interact with businesses across a multitude of devices, from desktops to tablets to smartphones. A key aspect of successful online presence is optimizing the user experience (UX) regardless of the device being used. Responsive Web Design (RWD) plays a pivotal role in achieving this by ensuring that websites adapt seamlessly to different screen sizes and resolutions. This means that content, images, and navigation elements resize and rearrange harmoniously, providing a consistent and intuitive UX for all users.
By adopting RWD practices, businesses can offer a seamless experience on both desktop and mobile platforms. This not only enhances user satisfaction but also improves key performance indicators (KPIs) such as bounce rates and time spent on site. Moreover, Google and other search engines prioritize mobile-friendly websites in their rankings, making responsive design an indispensable strategy for digital marketing success.
Technical Aspects: HTML, CSS, and JavaScript Roles in Responsiveness

Responsive web design is a crucial approach that ensures your website adapts seamlessly to various devices and screen sizes, providing an optimal user experience across desktops, tablets, and smartphones. The technical backbone of this design philosophy lies in the harmonious integration of HTML, CSS, and JavaScript.
HTML structures the content, defining the basic layout and elements on a page. CSS, with its flexible styling capabilities, adjusts the visual presentation by rearranging and resizing components based on the available space. JavaScript adds interactivity, enabling dynamic changes to the user interface in response to device orientation or size adjustments. Together, these technologies create a robust framework that makes modern websites accessible, visually appealing, and fully functional across all platforms.
Tools and Resources for Testing and Ensuring Full Responsiveness

To ensure your business website embodies the principles of Responsive Web Design, it’s crucial to utilize a comprehensive set of tools and resources during the testing phase. Start with browser developer tools, built-in features that allow you to simulate different screen sizes and resolutions, enabling you to observe how your site behaves across devices. This initial check provides a basic understanding of responsiveness.
For more advanced analysis, consider employing dedicated responsive design testing platforms. These tools simulate a wide range of real-world scenarios, offering insights into potential layout issues, breaking points, and visual impairments on various screens. By leveraging these resources, you can identify and rectify problems early in the development process, ultimately delivering an optimal user experience across all devices.
Measuring Success: Analytics and Continuous Improvement

Measuring success is a vital aspect of any business strategy, and for responsive web design, analytics play a pivotal role. By utilizing tools like Google Analytics, you can track user behavior on your site, understanding how visitors interact with different elements, especially on various devices. This data offers valuable insights into the effectiveness of your Responsive Web Design (RWD) approach. For instance, monitoring bounce rates across devices can highlight issues or design choices that hinder user engagement.
Continuous improvement is key to staying ahead in the digital landscape. Regularly reviewing analytics allows you to identify areas where RWD can be enhanced, ensuring your website remains competitive. Adjusting layouts, optimizing content for mobile viewing, and improving page load times based on these insights contribute to a better user experience and ultimately drive business growth.
