Adopting a mobile-responsive design is crucial for website success in today's digital era, where most users access sites via smartphones and tablets. It improves user experience, boosts search engine optimization (SEO) rankings, reduces bounce rates, and increases engagement and conversion rates. Key components include dynamic adaptation to screen sizes, intuitive navigation, fast loading times through optimized images and coding, and regular testing on multiple devices. Simplicity, with concise content delivery and clean layouts, is key in mobile web design. Media queries are an essential CSS tool for achieving this responsiveness. Implementing quick load speeds, leveraging browser caching, and using Content Delivery Networks (CDNs) enhances user satisfaction and retention, while also improving SEO rankings. Advanced tools and technologies like CSS media queries, user-friendly CMS platforms, and frameworks simplify the creation of mobile-responsive websites.
In today’s digital landscape, a user-friendly mobile website is non-negotiable. With a growing majority of internet users accessing sites via smartphones, understanding and implementing effective mobile-responsive design is crucial for business success. This article delves into the essential elements of creating engaging, accessible, and high-performing mobile websites. From optimizing loading times to leveraging media queries for dynamic layouts, we explore best practices that enhance user experience, ensuring your site shines on all screens.
Understanding the Importance of Mobile-Responsive Design

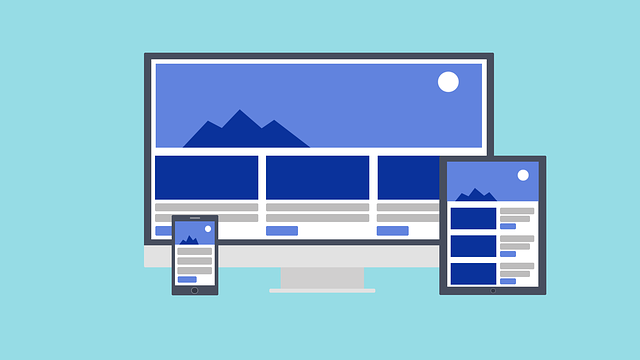
In today’s digital era, where mobility is at the forefront of user behavior, understanding the importance of mobile-responsive design is paramount for any website’s success. With a vast majority of internet users accessing websites through their smartphones and tablets, ensuring your site adapts seamlessly to various screen sizes and resolutions is no longer an option but a necessity. Mobile-responsive design not only enhances user experience but also significantly impacts search engine optimization (SEO) rankings. Google, for instance, favors mobile-friendly sites in its search results, making responsive design a game-changer for online visibility.
A mobile-responsive website ensures that content, images, and navigation elements adjust fluidly across different devices, providing users with a consistent and intuitive experience. This adaptability is crucial in fostering user engagement and reducing bounce rates. By prioritizing mobile-responsive design, businesses can create a seamless digital journey for their audience, encouraging longer visits and higher conversion rates.
Key Components for Creating User-Friendly Mobile Websites

Creating user-friendly mobile websites involves several key components that ensure a seamless and enjoyable experience for visitors. Firstly, mobile-responsive design is paramount. This means the website adapts dynamically to different screen sizes and resolutions, ensuring content appears well-organized and legible on both smartphones and tablets. A responsive approach not only provides a better user experience but also boosts search engine optimization (SEO) rankings.
Additionally, intuitive navigation is crucial. Mobile users often have smaller screens and limited dexterity, so clear, simple menus with easily recognizable icons are essential. Fast loading times are another critical factor; visitors expect instant gratification, and slow-loading pages can lead to high bounce rates. Incorporating high-quality, optimized images and using lightweight coding practices can significantly enhance page speed.
Best Practices for Optimizing User Experience on Mobile Devices

When designing a user-friendly mobile website, implementing a mobile-responsive design is non-negotiable. This means ensuring that your site seamlessly adapts to various screen sizes and resolutions across different mobile devices. Optimizing for touch interactions, where users navigate with their fingers instead of a mouse, is key. This includes using larger touch targets for buttons and links to make them easily tap-able, even on smaller screens.
Additionally, prioritizing content loading speed is vital for a positive user experience. Mobile users often have slower internet connections, so optimizing images, minifying code, and leveraging browser caching can significantly reduce load times. Regularly testing the site on multiple devices and emulators ensures compatibility and identifies any usability issues specific to different mobile platforms.
The Role of Simplicity and Intuitive Navigation in Mobile Web Design

In the realm of mobile web design, simplicity is a powerful tool. With countless options and information readily available on smartphones and tablets, users expect websites to be concise, clear, and easy to navigate. A user-friendly mobile website prioritizes content delivery through clean layouts, minimal clutter, and uncluttered interfaces. This approach ensures that visitors can quickly find what they’re looking for without getting overwhelmed by excessive elements.
Intuitive navigation plays a pivotal role in enhancing the mobile browsing experience. Mobile-responsive design should incorporate straightforward menus, easily accessible buttons, and logical site structures. Effective navigation helps users traverse through different pages effortlessly, fostering a seamless and enjoyable interaction with the website. By combining simplicity and intuitive navigation, mobile websites can achieve higher user engagement, lower bounce rates, and improved conversion metrics.
Leveraging Media Queries for Dynamic Layouts

Media queries, a powerful tool in CSS, are essential for creating a mobile-responsive design. They allow developers to apply different styles based on the device’s screen size and orientation, ensuring a dynamic layout that adapts seamlessly to various mobile devices. By utilizing media queries, designers can optimize content presentation, making it user-friendly and visually appealing across different platforms.
This approach is crucial for enhancing the overall user experience on smartphones and tablets. For instance, adjusting font sizes, image dimensions, and column layouts according to screen real estate ensures that a website remains accessible and easy to navigate on smaller screens. As mobile internet usage continues to grow, leveraging media queries for dynamic layouts is an indispensable strategy for developers aiming to create truly user-friendly mobile websites.
Ensuring Fast Loading Times for Enhanced User Satisfaction

In today’s digital era, users expect websites to load instantly, especially on their mobile devices. Mobile-responsive design is no longer a luxury but a necessity. Optimizing your website for fast loading times enhances user satisfaction and encourages visitors to stay longer. This is crucial as research shows that even a one-second delay in page load time can result in a 7% decrease in conversions.
To ensure quick loading, focus on minimizing file sizes, leveraging browser caching, and optimizing images. Additionally, using content delivery networks (CDNs) distributes your website’s content across multiple servers worldwide, reducing latency and improving performance. These strategies not only boost user experience but also contribute to a better search engine ranking, as Google favors fast-loading mobile sites.
Tools and Technologies to Build Responsive Mobile Websites

Building mobile-responsive websites has become essential for businesses aiming to provide an optimal user experience across all devices. Thankfully, a plethora of tools and technologies make this process easier than ever. One popular approach is using CSS media queries, which allow developers to apply different styles based on screen size, ensuring content adapts gracefully on smartphones, tablets, and desktops.
Additionally, various Content Management Systems (CMS) like WordPress, Drupal, and Joomla offer mobile-responsive themes and templates out of the box, simplifying website creation for non-developers. For those seeking more customization, frameworks such as Bootstrap and Foundation provide pre-designed components and a structured layout, enabling rapid development of mobile-friendly sites. These tools empower businesses to create dynamic, visually appealing, and functional mobile-responsive designs without extensive coding.
