UI/UX design focuses on creating intuitive, navigable interfaces that empower users through simplicity, consistency, and accessibility. Key elements include clear hierarchies, concise language, and consistent design patterns to guide users seamlessly. User research is vital for understanding behaviors and preferences, leading to tailored interfaces. Accessibility considerations, visual cues, and interaction methods enhance overall user experience, making UI design a differentiator in the digital landscape. Tools like Figma, Sketch, and Adobe XD facilitate iterative design based on real-user feedback, ensuring successful, user-friendly interfaces.
In today’s digital landscape, user-friendly UI/UX design is not just desirable—it’s essential. A well-crafted interface enhances user experience, driving engagement and satisfaction. This comprehensive guide explores key principles for intuitive UI design, from simplicity and consistency to visual hierarchies and accessibility practices. Learn how user research unlocks secrets to great UX and discover tools to build user-centric interfaces that truly resonate. Elevate your UI design game with these essential insights.
Understanding User-Friendly UI/UX Design: A Definition

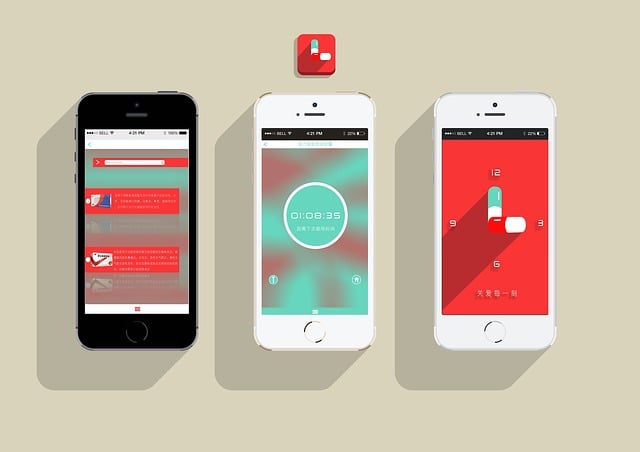
User-friendly UI/UX design is more than just aesthetics; it’s about creating interfaces that are intuitive, easy to navigate, and provide a satisfying user experience. At its core, UI (user interface) design involves arranging elements on a screen to enable users to interact with digital products seamlessly. UX (user experience) design builds upon this by focusing on understanding user needs, behaviors, and emotions to create meaningful experiences.
A truly user-friendly UI/UX design ensures that users can accomplish their goals efficiently and with minimal frustration. It incorporates clear visual hierarchies, consistent layouts, simple language, and intuitive interactions. By prioritizing user feedback and continually iterating based on insights gathered, designers can craft interfaces that not only meet but exceed user expectations, fostering a positive and engaging digital journey.
Key Principles for Creating Intuitive Interfaces

Creating intuitive interfaces is the cornerstone of successful UI design, ensuring users can effortlessly navigate and interact with digital products. At the heart of this process are several key principles that guide designers in crafting user-friendly experiences. One fundamental principle is simplicity. Interfaces should be uncluttered, with clear hierarchy and concise language, allowing users to focus on tasks without confusion. This often involves simplifying complex functionalities into easily digestible components.
Another crucial aspect is consistency. Maintaining a uniform design language across the entire UI fosters familiarity, enabling users to predict where to find certain features or how to perform actions. Consistent use of colors, typography, and interaction patterns helps users develop mental models, making interactions more intuitive. Additionally, incorporating feedback mechanisms, such as visual cues and acknowledgments, provides users with assurance and reinforces their understanding of the interface’s behavior.
The Role of Simplicity and Consistency in UI Design

Simplicity and consistency are fundamental principles in UI (user interface) design, shaping the overall user experience. A clean and simple UI minimizes cognitive load, making it easier for users to navigate and interact with digital products. By eliminating unnecessary elements and clutter, designers create a clear visual hierarchy, guiding users’ attention to essential functionalities. This simplicity fosters intuitiveness, enabling users to quickly grasp how to utilize an application or website.
Consistency is equally vital, as it establishes a predictable pattern that users can rely on across the entire interface. Consistent design choices, such as color schemes, typography, and button placements, create a seamless experience. Users develop mental models, making interactions more efficient. This consistency also promotes accessibility, ensuring that all users, regardless of their abilities or familiarity with the platform, can navigate and understand the UI effortlessly.
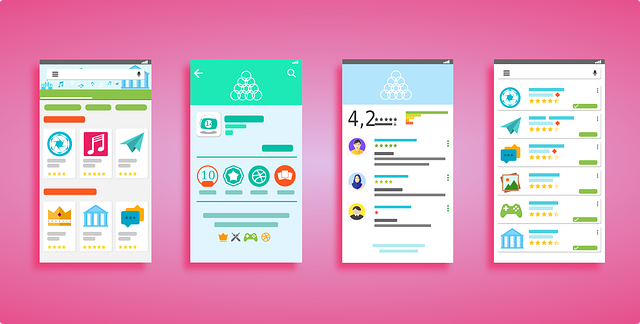
Incorporating Visual Hierarchies for Enhanced Usability

Incorporating visual hierarchies is a powerful strategy in UI design to enhance usability and improve user experiences. By organizing content and elements on a screen, designers can guide users’ attention to the most important information first. This hierarchical structure creates a natural flow, making it easier for users to scan and understand the interface. For instance, using size, color, and placement to differentiate between primary and secondary actions or data allows users to quickly identify critical elements.
Effective visual hierarchies simplify complex interfaces, ensuring that users can navigate effortlessly. This is particularly crucial in modern UI design, where applications often pack a wealth of information and features into limited spaces. By prioritizing content and interactions, designers can help users focus on tasks at hand, reduce cognitive load, and ultimately foster more enjoyable and efficient user experiences.
User Research: Unlocking the Secrets to Great UX

User Research plays a pivotal role in crafting exceptional User Interface (UI) and User Experience (UX) designs. By delving into users’ behaviors, preferences, and pain points, designers gain invaluable insights that inform their decisions. This process involves various techniques like surveys, interviews, focus groups, and usability testing, enabling designers to create interfaces tailored to their target audience’s needs.
Understanding user personas, journey maps, and user flows helps in building intuitive and accessible UI design. User research ensures that the final product isn’t just aesthetically pleasing but also functionally efficient, fostering seamless interactions and enhancing user satisfaction. It’s a critical step that translates complex user requirements into elegant design solutions, setting the stage for a successful and user-friendly experience.
Designing for Accessibility: Inclusive UI Practices

In modern UI design, accessibility is no longer a nice-to-have feature but a fundamental requirement. It ensures that users with disabilities can navigate and interact with digital interfaces seamlessly. Inclusive UI practices involve considering a wide range of abilities and limitations, from visual impairments to motor control issues. Designers must adhere to guidelines like WCAG (Web Content Accessibility Guidelines) to create interfaces that are perceptible, operable, and understandable for everyone. This includes providing alternative text for images, using clear and consistent navigation, ensuring color contrast meets standards, and offering keyboard accessibility.
By implementing these practices, UI designers not only improve the user experience for individuals with disabilities but also enhance the overall usability for all users. Accessible design principles make interfaces more intuitive, navigable, and adaptable to various devices and contexts, ultimately elevating the quality of the digital experience.
The Impact of Feedback and Interaction Patterns

In the realm of UI/UX design, feedback and interaction patterns play a pivotal role in shaping user experiences. Effective feedback mechanisms, such as visual cues, audio signals, and real-time updates, guide users through an interface, making interactions intuitive and efficient. For instance, a well-designed UI can instantly highlight successful form submissions or provide subtle animations to acknowledge user actions, enhancing overall usability.
Moreover, understanding and incorporating natural interaction patterns help create seamless experiences. Users often prefer gestures, voice commands, or touch inputs over traditional keyboards and mice. UI designers must stay abreast of these trends, ensuring their designs are not only visually appealing but also responsive to contemporary interaction methods. By doing so, they can foster a deeper level of engagement and satisfaction among users, solidifying the UI’s place as a key differentiator in today’s competitive digital landscape.
Tools and Techniques for Building User-Centric Interfaces

Creating user-friendly interfaces starts with a deep understanding of your users and their needs. Tools like Figma, Sketch, and Adobe XD have revolutionized UI/UX design by providing intuitive platforms for prototyping and collaboration. These software solutions allow designers to build interactive models, gather feedback quickly, and iterate designs based on real-user input.
Key techniques in building user-centric interfaces include user research, persona development, and usability testing. User research involves gathering data about users’ behaviors, preferences, and pain points through surveys, interviews, and analytics tracking. Personas represent fictional characters based on user research findings, helping designers empathize with different types of users and tailor the interface accordingly. Usability testing, where real users interact with prototypes, provides valuable insights into navigation ease, information accessibility, and overall satisfaction, ensuring the final UI design meets user expectations.