Implementing a mobile-responsive design is vital in today's digital era, where mobile devices are prevalent. This approach ensures websites adjust dynamically to various screen sizes and resolutions, enhancing user experience and SEO. By embracing responsive design, businesses can:
1. Improve SEO rankings with search engines like Google that prioritize mobile-friendly sites.
2. Reduce user departure rates and encourage engagement, driving organic traffic.
3. Optimize content for mobile devices, focusing on fast loading times, intuitive navigation, and tailored content.
4. Utilize structured data markup to enhance snippet visibility.
5. Regularly test site functionality on different mobiles and tablets.
6. Prioritize user experience with swift loading times, clear displays, and intuitive navigation.
7. Optimize images for faster loading without compromising quality.
8. Adopt AMP (Accelerated Mobile Pages) for even faster loading.
9. Use tools like Google Search Console and Analytics to monitor mobile performance and implement improvements.
In today’s digital era, a seamless user experience on mobile devices is paramount. With the ever-increasing prevalence of smartphone usage, understanding mobile-responsive design is crucial for any business aiming to thrive online. This article delves into the significance of mobile-responsive design in modern SEO strategies and provides an exhaustive guide to crafting a successful, SEO-friendly mobile website. From essential elements to best practices and testing techniques, discover how to optimize your site for both search engines and mobile users alike.
Understanding Mobile-Responsive Design: Why It Matters Today

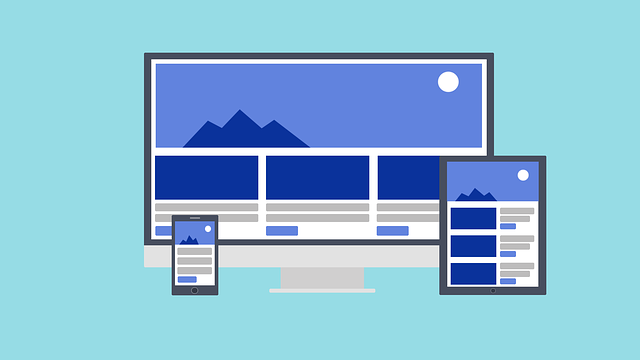
In today’s digital era, where mobile devices outnumber desktops, understanding mobile-responsive design is more than just a trend—it’s a necessity. This approach ensures that websites seamlessly adapt to various screen sizes and resolutions, providing an optimal viewing experience for users across different platforms, from smartphones to tablets.
A mobile-responsive design isn’t just about making your website look good on a mobile screen; it significantly impacts search engine optimization (SEO). Google, for instance, favors mobile-friendly websites in its search rankings. By adopting responsive design, businesses can expect improved visibility and higher search positions, ultimately driving more organic traffic to their sites. This adaptability ensures that users don’t leave a website due to poor performance or an inconvenient layout, thereby reducing bounce rates and encouraging engagement.
The Impact of Mobile Usage on SEO Strategies

The rise in mobile usage has had a profound impact on search engine optimization (SEO) strategies. With an increasing number of users accessing the internet via smartphones and tablets, search engines have had to adapt their algorithms to prioritize mobile-friendly content. This shift is driven by the fact that mobile devices now account for a significant portion of total web traffic. A key aspect of this adaptation is the emphasis on mobile-responsive design; websites must be designed to seamlessly adjust to different screen sizes and resolutions, ensuring an optimal user experience regardless of device.
This change in behavior has led to a more competitive landscape where search engines favor sites with fast loading times, easy navigation, and content optimized for smaller screens. SEO professionals now focus on creating mobile-first content, optimizing meta tags, and ensuring structured data is in place to help search algorithms better understand the context and intent behind queries. As a result, businesses that invest in developing mobile-responsive designs stand to gain significant advantages in terms of improved rankings, increased user engagement, and ultimately, higher conversion rates.
Essential Elements for a Successful Mobile Website

A successful mobile website relies on several essential elements that cater to the unique needs and behaviors of smartphone users. Firstly, a mobile-responsive design is paramount. This ensures that the site seamlessly adapts to various screen sizes and resolutions, providing an optimal viewing experience regardless of whether a user accesses it on an iPhone, Android device, or tablet. A responsive layout not only enhances usability but also improves loading times, which are crucial for retaining visitors’ attention.
Additionally, intuitive navigation tailored for touch interactions is vital. Buttons and links should be large enough to be easily tapped, and menus should cascade in a user-friendly manner. Faster page load times, high-quality visuals optimized for mobile displays, and clear calls to action (CTAs) further contribute to a successful mobile experience. These elements collectively foster engagement, encouraging users to explore and interact with the site more effectively on their mobile devices.
Best Practices for Creating SEO-Friendly Mobile Content

When creating content for a mobile-responsive design, prioritizing user experience is key. Ensure your website loads swiftly, displays clearly on various devices, and navigates intuitively. Optimize images for faster loading times by compressing them without sacrificing quality. Implement structured data markup to help search engines understand your content better, resulting in enhanced snippet visibility.
Content should be tailored for mobile users, focusing on conciseness and relevance. Utilize header tags effectively to organize information hierarchically, making it easier for both users and search engines to scan. Incorporate media queries to adjust layout and styling for different screen sizes, guaranteeing a seamless experience across devices. Lastly, regularly test your site on various mobiles and tablets to identify and fix any usability or performance issues.
Optimizing Images and Speed for Better Mobile User Experience

In the pursuit of an exceptional mobile user experience, optimizing images and website speed is paramount. Mobile-responsive design goes beyond simply ensuring a webpage adapts to different screen sizes; it involves enhancing visual elements to load swiftly. This includes compressing image files without sacrificing quality, using appropriate file formats like WebP or JPEG 2000, and leveraging browser caching to reduce loading times.
A fast-loading mobile site not only improves user satisfaction but also boosts search engine rankings. Google, for instance, favors faster websites in its algorithms, making speed a critical factor in driving organic traffic. By optimizing images and keeping page load times minimal, businesses can create a seamless experience that encourages visitors to explore more of their mobile-friendly website.
Importance of Mobile-Friendly Navigation and Call-to-Actions (CTAs)

In today’s digital era, where users increasingly access websites via mobile devices, implementing a mobile-responsive design is no longer an option but a necessity. A mobile-friendly website ensures that your content, images, and functionality display optimally across various screen sizes and resolutions, providing a seamless user experience for everyone, regardless of the device they’re using.
Moreover, mobile-friendly navigation and Call-to-Actions (CTAs) play a pivotal role in converting visitors into customers or leads. Intuitive navigation allows users to effortlessly explore your site, find what they need, and complete desired actions. CTAs, when strategically placed and designed with mobile usability in mind, encourage users to take the next step, whether it’s subscribing to a newsletter, making a purchase, or filling out a contact form. This direct approach enhances engagement and can significantly boost conversion rates.
Tools and Techniques to Test and Improve Your Mobile Site's SEO

Testing and optimizing your mobile site for search engines is crucial, as Google primarily uses mobile-first indexing. Utilize tools like Google Search Console and Google Analytics to gain insights into how your site performs on mobile devices. These platforms provide data on crawl errors, page speed, and user behavior, helping identify areas for improvement.
Implement techniques such as optimizing images for faster loading times, ensuring a mobile-responsive design that adapts seamlessly across different screen sizes, and enhancing meta tags and headers with relevant keywords. Regularly updating content to keep it fresh and engaging also signals search engines of your site’s relevance. Additionally, consider using AMP (Accelerated Mobile Pages) to further improve page speed and user experience, making your site more appealing to both users and search algorithms.
