In today's digital era, a mobile-responsive design is crucial for online business success. This approach adapts websites to various devices and screen sizes, enhancing user experience, accessibility, and SEO rankings. Key techniques include flexible grids, media queries, and semantic HTML5. Tools like Bootstrap, Adobe XD, and Figma simplify the process. Success is measured through KPIs like engagement, bounce rates, and conversions, with regular audits and user feedback vital for optimization.
In today’s digital era, ensuring a seamless user experience across various devices is paramount. Mobile-responsive design, a cornerstone of modern web development, has become essential for businesses aiming to thrive online. This article delves into the intricacies of mobile web solutions, exploring their significance and impact on user engagement. We’ll discuss the vital role of responsive design, its numerous benefits for enterprises, and practical implementation techniques. Additionally, we provide valuable resources for creating mobile-friendly sites and offer metrics to measure success.
Understanding Mobile Web Solutions and Their Importance

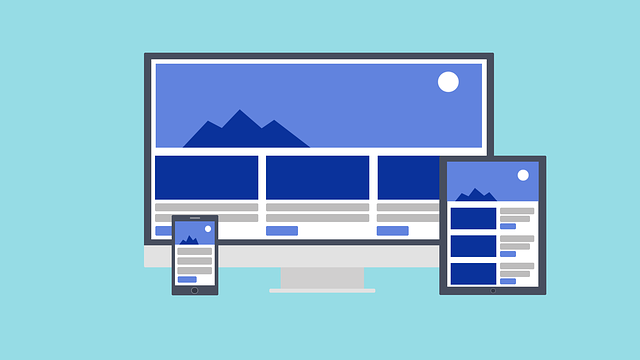
In today’s digital landscape, Mobile Web Solutions have become indispensable for businesses aiming to thrive online. Understanding Mobile Web Solutions involves recognizing the shift from static, desktop-centric websites to dynamic, mobile-responsive designs tailored for various devices, from smartphones to tablets. A mobile-responsive design ensures that a website adapts seamlessly to different screen sizes and orientations, providing an optimal user experience regardless of the user’s device.
This approach is crucial given the surge in mobile internet usage worldwide. With folks increasingly relying on their handhelds for browsing, shopping, and interacting with brands, businesses must ensure their online presence keeps pace. Mobile-responsive design isn’t just a trend; it’s a necessity that fosters higher engagement, improves accessibility, and can significantly enhance a brand’s online visibility and performance.
The Role of Mobile-Responsive Design in Modern Websites

In today’s digital era, mobile-responsive design is no longer an option but a necessity for modern websites. With a vast majority of internet users accessing the web through their smartphones and tablets, ensuring your site adapts seamlessly to various screen sizes and resolutions is crucial. This approach not only enhances user experience but also significantly impacts search engine optimization (SEO). Mobile-responsive design allows for easy navigation, faster loading times, and optimized content display, all of which are factors that search engines consider when ranking websites.
A mobile-responsive site ensures that users can access and interact with your online offerings effortlessly, regardless of the device they prefer. This flexibility fosters a sense of accessibility and convenience, encouraging visitors to engage deeper with your content. Moreover, it helps maintain consistency in branding and messaging across different platforms, strengthening your web presence and contributing to better conversion rates and higher user satisfaction.
Key Benefits of Adopting Responsive Design for Businesses

Adopting a mobile-responsive design is no longer an option but a necessity for businesses in today’s digital landscape. It ensures that a website seamlessly adapts to various screen sizes and devices, providing an optimal viewing experience for all users, regardless of whether they’re on a smartphone, tablet, or desktop computer. This adaptability is crucial as it boosts user satisfaction by reducing frustration with hard-to-navigate sites.
Moreover, responsive design has significant SEO advantages. Search engines like Google prioritize mobile-friendly websites in search rankings, which can lead to increased visibility and organic traffic. It also reduces bounce rates, as users are more likely to stay on a site that’s easy to use and visually appealing on their mobile devices. Ultimately, this translates into better conversion rates and stronger business growth.
Implementing Responsive Design: Best Practices and Techniques

Implementing a mobile-responsive design is no longer an option but a necessity for any modern web solution. It ensures that websites adapt seamlessly to various screen sizes and devices, providing users with an optimal viewing experience regardless of whether they’re on a smartphone, tablet, or desktop. Best practices involve using flexible grids, flexible images, and media queries to create layouts that rearrange content logically. These techniques allow for efficient use of screen space, making navigation intuitive and quick.
Key techniques for achieving mobile-responsive design include employing viewport meta tags to control how the page is displayed on different devices, utilizing CSS3 media queries to adjust styles based on screen size, and prioritizing content accessibility with semantic HTML5 elements. By following these practices, web developers can create dynamic, engaging experiences that cater to a wide range of users, ensuring high user satisfaction and better search engine rankings.
Tools and Resources for Creating Mobile-Friendly Websites

Creating mobile-friendly websites has become a cornerstone of digital presence in today’s mobile-first world. Fortunately, there are an array of tools and resources available to help developers and designers craft stunning, mobile-responsive designs without needing to start from scratch. For instance, Bootstrap, a popular front-end framework, offers pre-designed components that adapt gracefully across various screen sizes, simplifying the process of building responsive layouts.
Additionally, online platforms like Adobe XD and Figma provide intuitive design tools with built-in responsiveness features, allowing designers to create mockups and prototypes that look impeccable on both desktop and mobile devices. These platforms also facilitate collaboration among team members, ensuring everyone works from a consistent design perspective. Furthermore, browser developer tools have advanced significantly, providing real-time insights into how websites render on different devices, enabling developers to make informed adjustments for optimal mobile experience.
Measuring Success: Evaluating the Effectiveness of Mobile Web Solutions

Measuring success is an integral part of evaluating the effectiveness of any mobile web solution. Key performance indicators (KPIs) such as user engagement, bounce rates, and conversion metrics play a crucial role in understanding how well a mobile-responsive design performs. By tracking these metrics, businesses can gauge user satisfaction, identify pain points, and make data-driven decisions to optimize their mobile web experience.
A successful mobile-responsive design should not only adapt to various screen sizes but also provide a seamless and engaging user journey. This involves ensuring fast loading times, intuitive navigation, and consistent branding across all devices. Regular audits and user feedback are essential tools to assess whether the mobile web solution is meeting its intended goals and delivering value to both users and the business.
