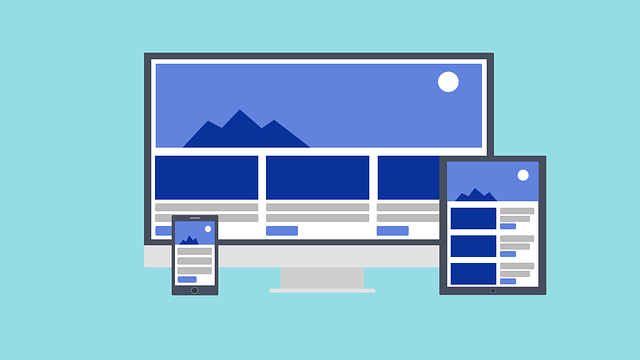
Implementing a mobile-responsive design strategy is essential for modern websites to thrive in today's digital world, where smartphone and tablet usage dominates internet access. This approach ensures optimal user experience across all devices by adapting seamlessly to various screen sizes and resolutions, with a focus on fast loading times, intuitive navigation, and readable content. By enhancing user engagement, meeting audience expectations, and providing a competitive edge, mobile-responsive design strengthens online presence and performance for businesses. Key elements include clean layouts, optimized images, harmonized aesthetics, intuitive touch-based navigation, and tailored content for mobile users. This strategic decision not only caters to the growing mobile web base but also improves search engine rankings.
In today’s digital era, a seamless user experience across all devices is non-negotiable. Custom mobile-friendly websites, built with mobile-responsive design at their core, are essential for businesses to thrive. This article delves into the crucial aspects of mobile-responsive design, exploring why it’s vital for modern websites and how to create visually appealing interfaces that enhance user experience. We’ll guide you through key components, best practices, content optimization, intuitive navigation, and performance indicators, empowering you to craft successful, mobile-first web solutions.
Understanding Mobile-Responsive Design: Why It's Essential for Modern Websites

In today’s digital era, where a majority of internet users access websites through their smartphones and tablets, understanding mobile-responsive design has become crucial for modern websites. Mobile-responsive design ensures that a website seamlessly adapts to different screen sizes and resolutions, providing an optimal viewing experience regardless of the device used. This approach is essential as it caters to the diverse needs of users, who expect fast loading times, easy navigation, and readable content on their mobile devices.
A mobile-responsive design isn’t just about adaptability; it also enhances user engagement and satisfaction. By optimizing a website for mobile users, businesses can improve conversion rates, reduce bounce rates, and foster stronger connections with their audience. In a competitive market where first impressions matter, a well-designed mobile website can set a business apart, ensuring that its online presence is as vibrant and engaging on smaller screens as it is on larger ones.
Key Components of a Mobile-Friendly Website

A mobile-friendly website is essential in today’s digital era, where a significant portion of internet traffic comes from smartphones and tablets. The primary component to consider is mobile-responsive design. This ensures that a site adapts seamlessly to different screen sizes and resolutions, providing an optimal viewing experience regardless of the device used. A well-designed mobile site should have easily readable content, touch-friendly buttons, and fast loading times, mirroring the user’s expectations from any other platform.
Additionally, a mobile-first approach to web design involves prioritizing content and features that are most relevant to mobile users. This might include simplified navigation menus, optimized images, and a streamlined layout that facilitates quick interactions. By focusing on these key components, businesses can create websites that not only attract mobile visitors but also enhance user engagement and satisfaction.
Best Practices for Creating a Visually Appealing Mobile Interface

When designing a mobile-friendly website, prioritizing visual appeal is key to delivering an exceptional user experience. A mobile-responsive design should adapt seamlessly to various screen sizes and orientations, ensuring that all elements remain legible and easily navigable on smaller screens. Utilize a clean layout with ample white space to prevent cluttering, which can deter users from interacting with your site. Incorporate high-quality, optimized images that load quickly to avoid frustrating delays, and consider using responsive image formats like CSS `img` tags with media queries for dynamic resizing.
Color palettes, typography, and overall aesthetics should be harmonized for mobile screens. Choose a color scheme that provides good contrast against the background to enhance readability, and select fonts that are clear and legible even at smaller sizes. Effective use of spacing between elements guides users’ eyes naturally across the interface. Additionally, implement intuitive navigation patterns tailored for touch interactions, ensuring buttons and links are large enough for fingers to tap accurately.
Optimizing Content for Different Screen Sizes

Creating a custom mobile-friendly website involves optimizing content for various screen sizes, ensuring a seamless user experience across all devices. A mobile-responsive design adjusts layout and elements according to the user’s screen dimensions, making navigation intuitive and text legible. This means that images resize dynamically, text reflows as needed, and menus adapt to smaller screens, providing an accessible and engaging interface for mobile users.
By implementing a mobile-responsive design, website owners can guarantee that their content is displayed effectively on smartphones and tablets. This optimization not only caters to the growing number of mobile web users but also positively impacts search engine rankings, as Google and other major engines favor responsive sites in their results. As such, embracing mobile responsiveness is not just a matter of user satisfaction but also a strategic decision for online visibility and success.
Enhancing User Experience with Intuitive Navigation on Mobile Devices

In today’s digital age, where mobile devices dominate our daily routines, enhancing user experience (UX) on smartphones and tablets is paramount for any website. Custom mobile-friendly websites prioritize intuitive navigation to ensure users can effortlessly explore content and services. A seamless transition from desktop to mobile is achieved through mobile-responsive design, where the website dynamically adjusts its layout, images, and elements based on the screen size of the device being used. This adaptability not only improves accessibility but also significantly boosts user satisfaction.
By implementing a mobile-responsive design strategy, businesses can create a unified digital experience across all platforms. Users are able to navigate websites with minimal effort, even on smaller screens. Simple, clear menus, touch-friendly buttons, and optimized content loading times contribute to faster page interactions, encouraging users to explore further. As a result, custom mobile-friendly websites not only attract but also retain visitors, fostering a deeper connection with the brand or service being offered.
The Role of Responsive Images and Media in Mobile Web Design

In the realm of mobile-responsive design, images and media play a pivotal role in enhancing user experience. With a majority of internet traffic now stemming from mobile devices, ensuring that visuals load quickly and adapt to various screen sizes is paramount. Responsive images use HTML5’s “ element and source sets to deliver optimized pictures based on the visitor’s device, leading to faster page loading times and improved performance.
Media queries, another key component, allow designers to serve different media formats for specific breakpoints, ensuring that text remains readable, buttons are easily clickable, and layouts remain intact across a spectrum of screen sizes. This adaptability not only caters to the diverse needs of mobile users but also aligns with Google’s mobile-first indexing, prioritizing sites optimized for smaller screens in search rankings.
Measuring Success: Key Performance Indicators for Mobile-Responsive Websites

Measuring success is a critical aspect of evaluating the performance and impact of your mobile-responsive website design. Key Performance Indicators (KPIs) play a pivotal role in understanding user behavior, engagement, and conversion rates on mobile devices. One of the primary KPIs to track is the bounce rate—the percentage of visitors who leave your site after viewing only one page. A lower bounce rate indicates that users are finding what they’re looking for and engaging with your content, especially on smaller screens.
Another essential metric is the time spent on-site. Longer session durations suggest that mobile users are navigating and interacting deeply with your website, which is a strong signal of satisfaction and ease of use. Additionally, monitoring conversion rates specifically for mobile visitors is crucial. Optimizing forms, calls to action, and checkout processes tailored for mobile devices can significantly impact sales and lead generation, demonstrating the overall success of your mobile-responsive design strategy.
