Custom web design for mobiles is a strategic approach that creates tailored online experiences for smartphone users. By prioritizing mobile-first principles, developers enhance engagement, optimize navigation, and drive conversions, fostering robust digital presences. This method significantly improves user experiences through enhanced usability and unique branding, with responsive layouts and interactive elements. Success relies on blending custom design, responsiveness, and effective calls-to-action, using technologies like Bootstrap, JavaScript libraries, and CMS platforms. Key performance indicators (KPIs) measure success, guiding optimization strategies that adapt to evolving trends and user preferences.
In today’s mobile-first world, a custom web design tailored for smartphones and tablets is crucial for any business aiming to thrive online. This article delves into the intricacies of creating custom mobile websites, covering everything from understanding the basics to implementing best practices. We explore the benefits of bespoke mobile site development, key elements that ensure success, and the technologies driving innovation. Additionally, we provide insights on measuring performance and optimizing for future growth, empowering you with the knowledge to create exceptional user experiences.
Understanding Custom Mobile Websites: The Basics

Custom mobile websites are designed with a deep understanding of today’s digital landscape, where users increasingly access information and services through their smartphones. In contrast to generic, one-size-fits-all websites, custom web design for mobiles involves creating tailored online experiences that cater specifically to the unique needs and behaviors of mobile users. This approach ensures that every element on the page—from layout to functionality to content—is optimized for small screens and diverse devices.
By focusing on mobile-first design principles, developers can enhance user engagement, improve site navigation, and ultimately drive better conversions. Custom web design for mobiles considers factors like fast loading times, responsive layouts, intuitive calls-to-action, and seamless integration with mobile apps, all of which contribute to creating a robust digital presence that keeps visitors coming back.
Benefits of Custom Web Design for Mobile Users

Custom web design offers a multitude of benefits for mobile users, ensuring their online experiences are optimized and engaging. One of the key advantages is enhanced usability. With tailored layouts and responsive elements, custom websites adapt seamlessly to various screen sizes and resolutions, providing an intuitive interface that’s easy to navigate on smartphones and tablets. This personalized approach ensures that content loads quickly, images display optimally, and interactive features function flawlessly, creating a user-friendly environment.
Moreover, custom web design allows for unique branding and visual identity. Businesses can showcase their personality through creative designs, logos, colors, and typography, establishing a strong connection with mobile users. This not only improves brand recognition but also makes the website memorable, setting it apart from generic competitors. By prioritizing user experience and aesthetic appeal, custom web design captivates audiences, encourages longer visits, and fosters a positive association with the brand.
Key Elements of a Successful Custom Mobile Website

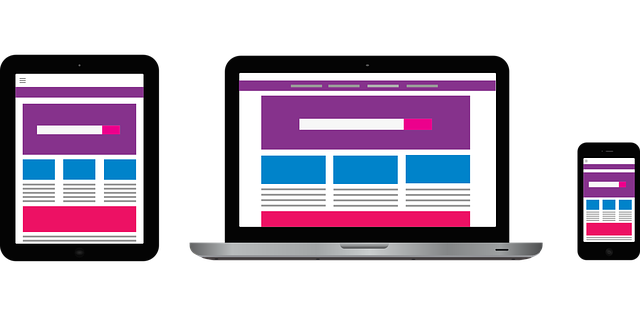
A successful custom mobile website is more than just a pretty face; it’s a carefully crafted experience optimized for seamless navigation on smaller screens. Key elements include custom web design that adapts gracefully to different device sizes and orientations, ensuring every user has a consistent view. Visually appealing, responsive layouts with intuitive menus and fast loading times are non-negotiable.
Interactive features tailored for touch interactions, like gestures and swipes, enhance usability. Incorporating clear calls-to-action (CTAs) that stand out on the screen encourages engagement. Additionally, leveraging Accelerated Mobile Pages (AMP) technology can significantly improve page speed, reducing bounce rates and boosting user satisfaction.
Choosing the Right Technologies and Tools

When creating a custom mobile website, selecting the appropriate technologies and tools is paramount for success. The choice depends on factors such as project scope, desired functionality, and target audience. Modern trends favor responsive design frameworks like Bootstrap or Tailwind CSS, which offer versatility and ease of development, ensuring your site looks great across various devices. For more complex interactions and a seamless user experience, consider integrating JavaScript libraries or even native mobile application development kits for advanced features that don’t rely solely on the browser.
In the realm of custom web design, the right tools can significantly streamline the process. Content Management Systems (CMS) like WordPress or Drupal provide user-friendly interfaces, enabling non-technical users to manage content effectively. For e-commerce sites, platforms like Shopify or BigCommerce offer robust solutions with built-in payment gateways and inventory management, making it easier to set up an online store. These technologies not only save time but also ensure your mobile website is secure, optimized for search engines, and aligns with the latest industry standards.
Best Practices for Developing Custom Mobile Websites

When developing custom web designs for mobile, several best practices can enhance user experience and ensure your site stands out. Firstly, prioritize simplicity and ease of navigation. Mobile users often have limited data plans and slower connection speeds, so a lightweight, fast-loading website is crucial. Clean, intuitive layouts with minimal clutter facilitate easy browsing on smaller screens.
Secondly, focus on responsive design to adapt seamlessly across various device sizes and orientations. This ensures your site provides an optimal viewing experience regardless of whether it’s accessed on a smartphone, tablet, or other mobile devices. Additionally, optimize images and content for mobile, ensuring fast loading times and avoiding excessive use of media that can hinder performance. Implement clear calls-to-action (CTAs) tailored for touch interactions to guide users through the desired actions on their mobile devices.
Measuring Success and Future Optimization

Measuring success is a vital step in the development process for any custom web design project. It involves assessing key performance indicators (KPIs) to gauge user engagement, conversion rates, and overall website efficiency. By analyzing data through analytics tools, developers can identify areas of improvement and make data-driven decisions for future optimization. This iterative approach ensures that the mobile website remains competitive and aligned with evolving user preferences and industry trends.
Future optimization strategies may include refining navigation for smoother user journeys, integrating cutting-edge technologies like AI chatbots for enhanced customer support, or implementing dynamic content loading to reduce load times. Regular updates and A/B testing are essential to stay ahead of the curve, ensuring that the custom web design not only meets current expectations but also sets a high bar for future mobile experiences.
