A mobile-first approach is vital for small businesses aiming to succeed online in today's digital era. Designing websites and apps with a focus on mobile devices enhances user experience, improves SEO rankings, and tapers into the growing trend of smartphone and tablet internet access. Key elements include responsive design, fast loading times, intuitive navigation, clear call-to-actions, and optimized content for various screen sizes. Tools like Wix, Squarespace, Adobe Illustrator, Bootstrap, and Inkscape simplify creating mobile-friendly designs.
In today’s digital era, a mobile-friendly design is crucial for small businesses aiming to thrive online. With an increasing number of users accessing websites via smartphones, adopting a mobile-first approach is no longer an option but a necessity. This article explores the essential elements of creating effective mobile designs for small businesses, from understanding user behavior on smaller screens to optimizing key interface elements and leveraging responsive design for enhanced growth prospects.
Understanding the Mobile-First Approach

In today’s digital era, adopting a mobile-first approach is no longer an option but a necessity for small businesses aiming to thrive online. This strategy involves designing websites and applications with a primary focus on mobile devices, ensuring they are accessible, user-friendly, and visually appealing across various screen sizes. By prioritizing mobile users, businesses can cater to the growing number of individuals who primarily access the internet via smartphones and tablets.
A mobile-first design philosophy means creating versatile interfaces that adapt seamlessly to different device displays. This involves optimizing content, images, and layouts for smaller screens while ensuring key functionalities remain easily reachable. Such an approach not only enhances user experience but also improves search engine optimization (SEO), as search engines favor mobile-friendly designs, boosting the online visibility of small businesses.
Key Considerations for Small Business Websites

When designing a website for a small business, prioritizing a mobile-friendly layout is paramount. With an ever-increasing number of users accessing the internet via their smartphones and tablets, a responsive design ensures your site adapts gracefully to different screen sizes and resolutions. This not only enhances user experience but also positively impacts search engine optimization (SEO), as Google prioritizes mobile-compatible sites in its rankings.
Key considerations for small business websites include ensuring fast loading times, simplifying navigation, and utilizing clear call-to-actions (CTAs). A clean, intuitive layout with optimized images and efficient coding practices will speed up page loads, keeping visitors engaged. Easy-to-navigate menus and simple forms encourage users to explore further, while strategically placed CTAs guide them towards desired actions, whether it’s making a purchase or signing up for a newsletter.
Designing for Different Screens and Devices

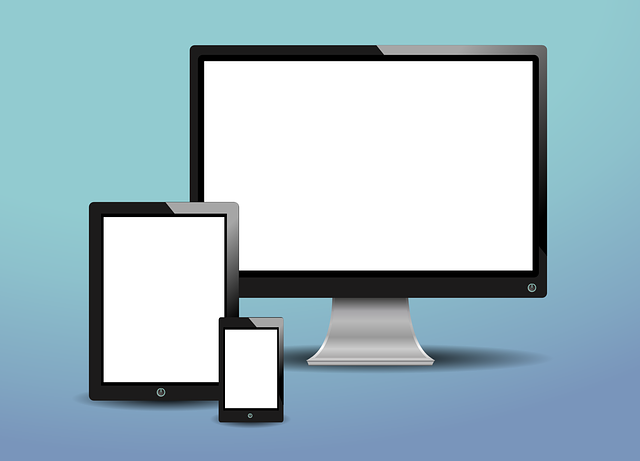
When designing a mobile-friendly website for small businesses, it’s crucial to consider the vast array of screen sizes and devices your target audience is using. With smartphones and tablets in various dimensions, ensuring your site adapts gracefully across different platforms is essential. Responsive design techniques come into play here; these allow your website layout to adjust dynamically based on the user’s device, providing an optimal viewing experience regardless of screen size.
A key aspect is creating a flexible grid system that can accommodate smaller screens while still displaying crucial information and functionality. Simplifying content and navigation for mobile users is also vital. This might involve condensing text, using touch-friendly buttons, and prioritizing essential features to ensure quick loading times. Testing on multiple devices will help identify any issues early in the design process, ensuring a seamless user experience across all screens.
Optimizing User Experience (UX) on Mobile

Creating a mobile-friendly design is paramount for small businesses aiming to excel in today’s digital landscape. With an ever-growing number of users accessing websites and services via smartphones, optimizing user experience (UX) on mobile devices should be at the forefront of any business strategy. A well-designed mobile interface ensures that customers can easily navigate, interact, and complete tasks with minimal frustration, ultimately driving conversions and fostering loyalty.
Key aspects of mobile UX optimization include simplifying navigation, ensuring responsive layouts that adapt to different screen sizes, and prioritizing fast loading times. Incorporating intuitive search functions, clear call-to-actions (CTAs), and seamless integration with touch gestures can significantly enhance user satisfaction. Additionally, leveraging analytics tools allows businesses to gain insights into user behavior, enabling them to make data-driven decisions for continuous improvement in their mobile design.
Essential Elements of a Mobile-Friendly Interface

In today’s digital era, a mobile-friendly design is no longer an option but an imperative for small businesses aiming to thrive online. With the majority of users accessing websites and services via their smartphones, ensuring your interface is optimized for smaller screens and faster loading times is crucial. A seamless user experience on mobile devices involves several key elements.
Firstly, prioritize simplicity and intuitive navigation. Clean layout designs with clear call-to-action (CTA) buttons facilitate easy exploration and interaction. Responsive imagery and adaptive content ensure that visual elements display optimally across various device sizes. Additionally, fast loading times are vital; optimized code, compressed assets, and caching strategies contribute to a smooth user journey. These essential components collectively enhance engagement, encourage customer conversion, and solidify your brand’s online presence in the competitive small business landscape.
The Impact of Responsive Design on Business Growth

In today’s digital era, having a mobile-friendly design is no longer a luxury but a necessity for small businesses. The impact of responsive design on business growth cannot be overstated; it opens up a world of opportunities by ensuring your website and applications adapt seamlessly to various devices and screen sizes. This accessibility allows for a broader customer reach, as the majority of users now access the internet primarily through their smartphones. By embracing responsive design, small businesses can enhance user experience, drive engagement, and ultimately boost conversions.
A mobile-friendly design not only caters to the growing demand for on-the-go connectivity but also improves search engine optimization (SEO) rankings. Google, for instance, favors mobile-optimized sites in its search results, pushing non-responsive businesses further down the list. By adopting responsive strategies, small businesses can stay competitive, attract more organic traffic, and solidify their online presence, ultimately contributing to sustained business growth.
Tools and Resources for Creating Mobile Designs

Creating a mobile-friendly design for your small business doesn’t have to be complex. There are numerous user-friendly tools and resources available that simplify the process, even for those with limited design experience. One popular option is online design platforms like Wix or Squarespace, which offer customizable templates tailored for mobile optimization. These platforms often come with drag-and-drop editors, allowing you to build your site visually without needing to code.
Additionally, vector graphics editors like Adobe Illustrator or free alternatives such as Inkscape can be used to create scalable and high-quality graphics for your mobile design. For responsive layouts, CSS frameworks like Bootstrap provide pre-built styles and structures, ensuring your website adapts gracefully across different screen sizes. Don’t forget the importance of utilizing responsive images, media queries, and flexible grids to craft a truly mobile-friendly experience.
