Server-Side SEO strategies like Core Web Vitals Optimization (CWO) are essential for improving website performance, visibility, and user experience. By optimizing backend infrastructure through techniques like browser caching, CDN integration, structured data markup (SDM), and efficient code optimization, sites can reduce page load times, enhance interactivity, and maintain visual stability. These optimizations directly impact search engine rankings, driving higher organic traffic by addressing key CWO metrics, ultimately leading to better user satisfaction and website success in the digital landscape.
In the ever-evolving digital landscape, Server-Side SEO (SSEO) has emerged as a powerful tool for boosting website performance and visibility. This article delves into the intricacies of SSEO, exploring its profound impact on critical metrics like Core Web Vitals – key indicators of user experience. We’ll guide you through optimization strategies, from expediting page load times to leveraging Content Delivery Networks (CDNs) and implementing structured data markup for improved search rankings. By integrating these tactics, you can ensure your website excels in both user satisfaction and search engine results.
Understanding Server-Side SEO and its Impact on Core Web Vitals

Server-Side SEO is a crucial aspect of optimizing a website’s visibility and performance in search engine results. It involves enhancing the backend infrastructure to improve critical factors that directly impact user experience and search rankings. By focusing on Server-Side SEO, businesses can significantly affect their site’s Core Web Vitals, which are key metrics evaluating page performance and usability.
Core Web Vitals include load time, interactivity, and visual stability. Optimizing these vitals through server-side tactics ensures that web pages load swiftly, respond to user interactions promptly, and maintain a consistent, smooth visual experience. This, in turn, boosts user satisfaction, reduces bounce rates, and encourages longer site visits—all factors that search engines consider when ranking websites, ultimately driving organic traffic and improving online visibility.
Techniques for Optimizing Page Load Time: A Key Component

Optimizing page load time is a critical aspect of Server-Side SEO, with a direct impact on user experience and search engine rankings. Core Web Vitals, a set of metrics focused on page performance, play a pivotal role here. By implementing strategies like leveraging browser caching, optimizing image sizes, minifying code, and utilizing content delivery networks (CDNs), you can significantly reduce page load times. These techniques not only enhance the overall efficiency of your website but also signal to search engines that your site is fast, reliable, and user-friendly.
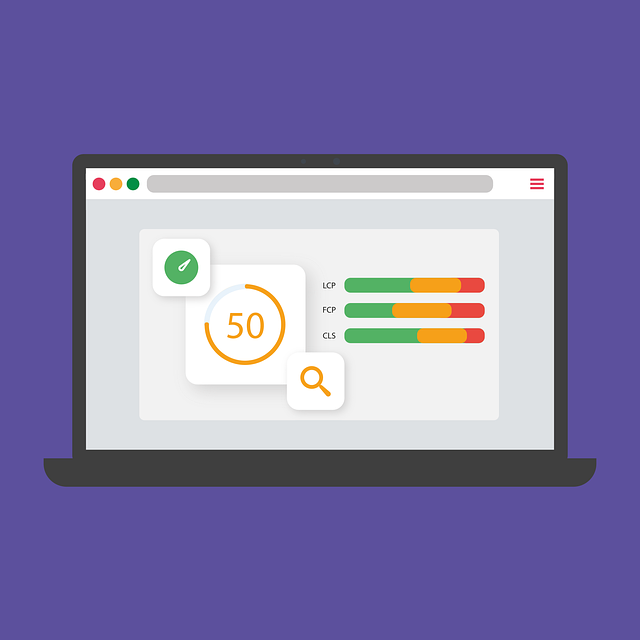
Furthermore, Core Web Vitals Optimization ensures that your site’s performance is measurable and quantifiable. Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) provide a clear picture of your page’s speed and stability. Focusing on improving these metrics can lead to better search engine rankings, higher user engagement, and reduced bounce rates, ultimately contributing to the overall success of your SEO strategy.
Enhancing User Experience through Content Delivery Network (CDN) Integration

Integrating a Content Delivery Network (CDN) into your website’s infrastructure is a powerful strategy to enhance user experience, particularly when optimized for Core Web Vitals. CDNs distribute content across multiple servers in different geographical locations, reducing latency and ensuring faster loading times. This is especially beneficial for dynamic content or websites with global audiences, as it minimizes the distance between the user and the server, leading to improved performance.
By leveraging a CDN, you can significantly impact Core Web Vitals Optimization. For instance, CDNs can cache static assets like images, CSS, and JavaScript files, reducing the time needed to fetch and display them. This results in lower perceived load times, higher page speed scores, and happier users. Moreover, CDNs can intelligently route user requests to the nearest server, further improving response times and contributing to a seamless browsing experience.
The Role of Caching in Server-Side SEO Strategy

Caching plays a pivotal role in enhancing Server-Side SEO tactics, particularly in optimizing Core Web Vitals. By storing frequently accessed data in a temporary cache, servers can significantly reduce page load times. Faster loading pages directly impact user experience and search engine rankings, as algorithms prioritize sites that provide quick access to information. This technique is especially beneficial for dynamic websites with frequent content changes, ensuring that cached versions of pages serve users consistently, even during high traffic periods.
Moreover, caching allows servers to handle increased demand without compromising performance. It enables efficient data retrieval, reducing the load on resources and preventing slow response times. As search engines like Google consider page speed as a ranking factor, implementing robust caching strategies can give websites an edge in securing higher positions for their web pages, thereby increasing visibility and organic traffic.
Implementing Structured Data Markup for Enhanced Search Visibility

Implementing Structured Data Markup (SDM) is a powerful Server-Side SEO tactic that boosts search visibility and drives more organic traffic. SDM provides search engines with detailed information about your website’s content, enabling them to better understand its context and relevance. By adding specific tags and attributes to your HTML code, you can signal to search algorithms what makes your pages unique and valuable. This structured data enriches the search results, making your site stand out among competitors and attracting more curious users.
Moreover, with Core Web Vitals Optimization in mind, SDM plays a crucial role in improving user experience, which is a key ranking factor. By ensuring that your structured data accurately represents core metrics like page load time, interactivity, and visual stability, you contribute to a smoother browsing experience. Search engines reward sites that prioritize user satisfaction, making SDM a strategic move for long-term SEO success.
Continuous Monitoring and Analysis for Optimal Performance

In today’s digital landscape, continuous monitoring and analysis are essential for maintaining optimal server-side SEO performance. Regularly tracking key metrics such as page load time, interactivity, and stability allows webmasters to identify and address potential issues promptly. By leveraging advanced analytics tools, you can gain valuable insights into user behavior and device capabilities, enabling data-driven decisions that enhance Core Web Vitals Optimization.
This proactive approach ensures your website remains responsive, engaging, and aligned with modern search engine algorithms. Regularly reviewing performance data helps in making informed adjustments to server configurations, content delivery networks (CDNs), and other technical aspects, ultimately boosting user satisfaction and driving better ranking positions.
